
István Orosz es un pintor, ilustrador, diseñador gráfico y director de animación húngaro conocido por sus trabajos inspirados en las matemáticas. Esta clase de arte, que se conoce como anamorfosis, fue inventada en China en la antiguedad, y en el siglo XVI llegó a Italia en pleno Renacimiento. El mismísimo Leonardo se interesó en esta técnica, cuyo concepto es fácil de entender. El dibujo incluye un círculo (la luna del ejemplo) en el que se debe emplazar un cilindro (o un cono) metálico en cuya superficie aparece reflejado – distorsionado – el dibujo que le rodea, que se convierte así en una impresionante imagen en 3D. A medida que el observador varía el ángulo con que observa el cilindro descubre más y más detalles.

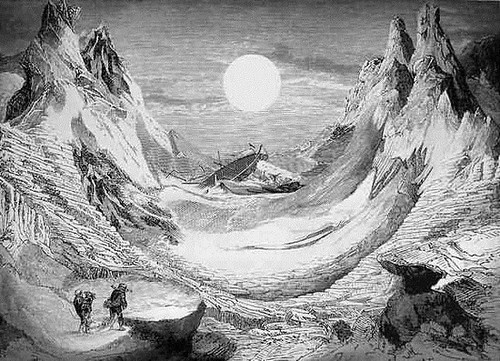
Según el público, el mejor trabajo de Orosz es el de la imagen superior, llamado «La Isla Misteriosa», un bonito dibujo de corte decimonónico de una línea costera nocturna que se transforma en un retrato de Julio Verne en cuanto se coloca el cilindro. Tal y como indican en Planetperplex, el dibujo del paisaje sirvió como portada en una edición de la obra homónima del famoso escritor francés.
No os perdáis la espectacular galería de ejemplos en Planet Oddity
Relacionado: Julian Beever, jugando en la calle con la perspectiva.


¡Espectacular!
¿No podría estar relacionado con La Isla Misteriosa de Julio Verne?
Lo digo por el estilo de la ilustración y la cara que aparece sobre el cilindro metálico.
En efecto, buena observación. Me has pillado actualizándolo.
Muy chulo, se podrían pasar documentos cifrados de esta forma no?
Interesantísimo. Lo desconocía por completo.
Hola,
Curioseando por el google reader fui a dar con la tira de «el señor enviñetado» (buenísima, os la recomiendo a todos) y en una de las entradas de Ese vi el link a tu blog, el cual me parece muy interesante.
¿Tienes algún feed o enlace rss para que pueda recibir las actualizaciones en el reader? No he encontrado el icono de las rss y creo que podría ser interesante, ya que es mucho mas comodo ver directamente las actualizaciones en lugar de tener que ir entrando para mirar si hay algo nuevo.
Gracias y enhorabuena por el blog!!
Kel
Gola Kel, gracias por tus palabras. Mira donde pone Fuentes RSS o haz clic sobre el marcador de suscripciones en Feedburner, ahí encontrarás lo que buscas.
Qué chulo, es increible!
Recuerdo que vi por primera vez este tipo de ilustraciones en el Teatro-Museo de Dalí… alucinante.
La ilustración me recuerda más a «Les anglais au pôle Nord. Voyages du capitaine Hatteras» o a » Le désert de glace. Aventures du capitaine Hatteras»
Buenas, me ha gustado mucho este post y la he enlazado en la entrada que acabo de publicar en mi blog; aquí tienes el enlace:
http://elmundoderafalillo.blogspot.com/2010/05/no-es-mio-pero-es-interesante-xv.html
Te he enlazado otra entrada, ahora te comento en ella 😉
En el museo de la Historia de las ciencias de Ginebra, hay una sala donde tienen de estos, y hay que poner una especie de vaso de espejo encima para ver lo que esta dibujado.
http://www.mizar.blogalia.com/historias/57303